Project Overview
This project was created as a plugin for Veadotube with Python for personal growth with the goal of allowing an AI to control the Soundboard so that it changes the emotions of the icon of the pngtuber to match the emotion in the user's voice as detected by the LLM (Large Language Model) AI.
Key Elements
- Python Programming
- Generative AI
Programs Used
- Visual Studio Code
- Github Desktop
- Python
- Generative AI
Approach
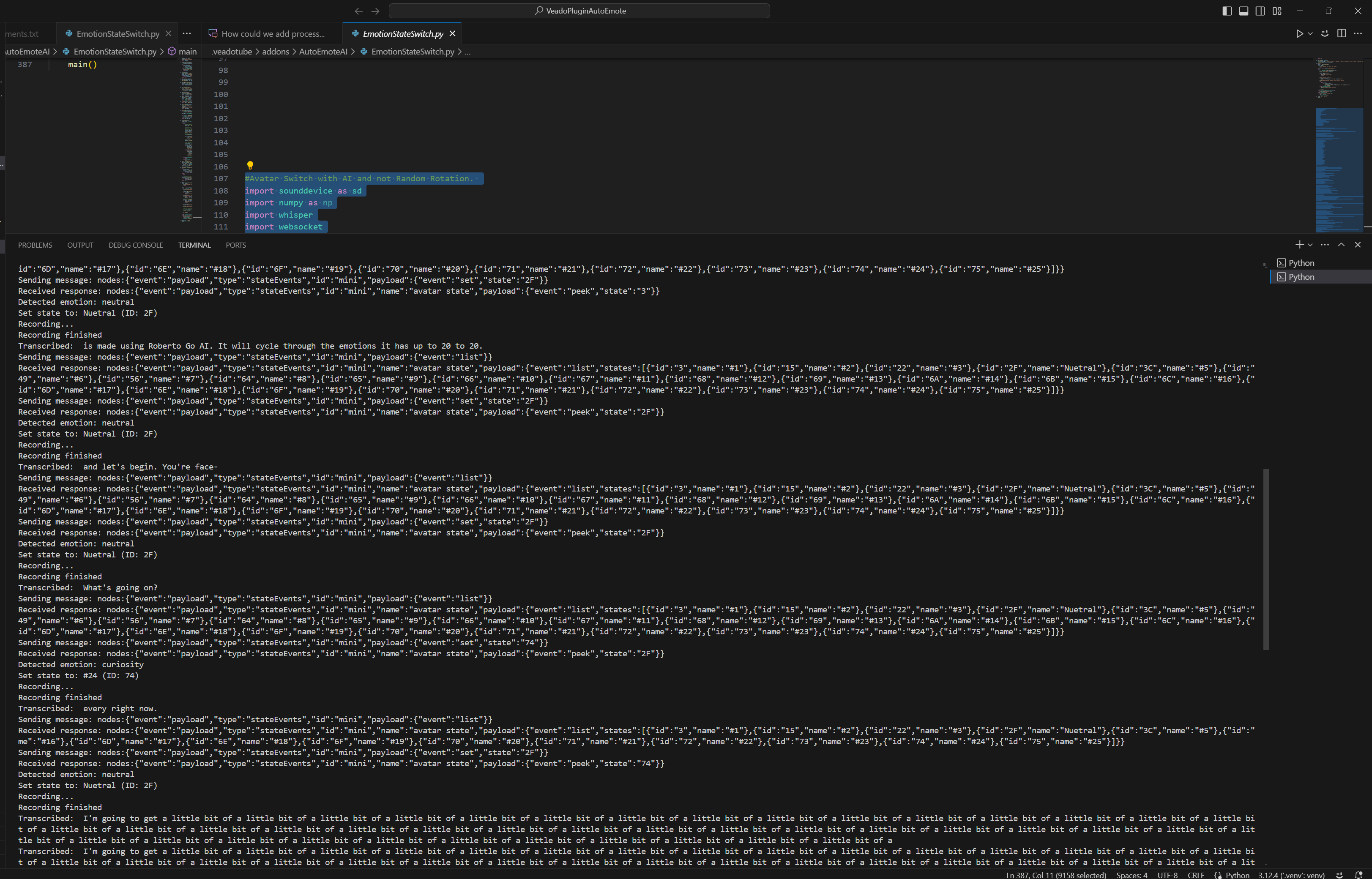
I got the Roberta Go emotions LLM (Large Language Model), which is a LLM trained on Twitter post datasets, and I used Claude Sonnet 3.5 for some code and I used Python and Visual Studio Code for setting up the environment. I listed all the variables the program will need and how to order them and execute the program in the right order together as a guide.
Results
The plugin was able to free up my attention so I can play games and focus on the chat over having to keep my hands ready to switch emotions on the soundboard for streaming. I learned a lot about coding and Generative AI through this project.
Inquiry about this Project
This project is hosted on my private Github repository, but I can provide you access if you are interested in trying the program yourself if you send a request to my email or social media.





.png)
.png)
.png)
.png)